Cara Membuat Kotak Donasi di Blogger
Penting! Kamu harus memiliki akun Paypal terlebih dahulu. Jika belum memilikinya, kamu bisa daftar di situs Paypal.
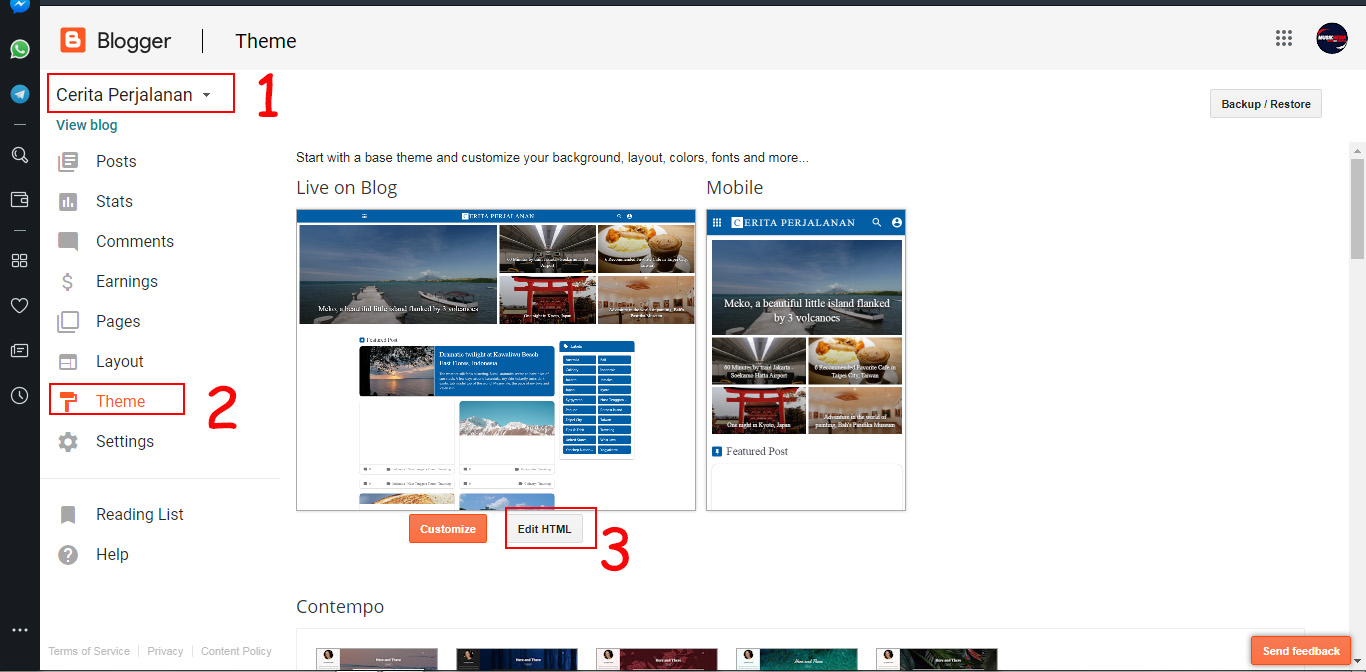
1. Log in ke akun Blogger – Tema – Edit HTML.
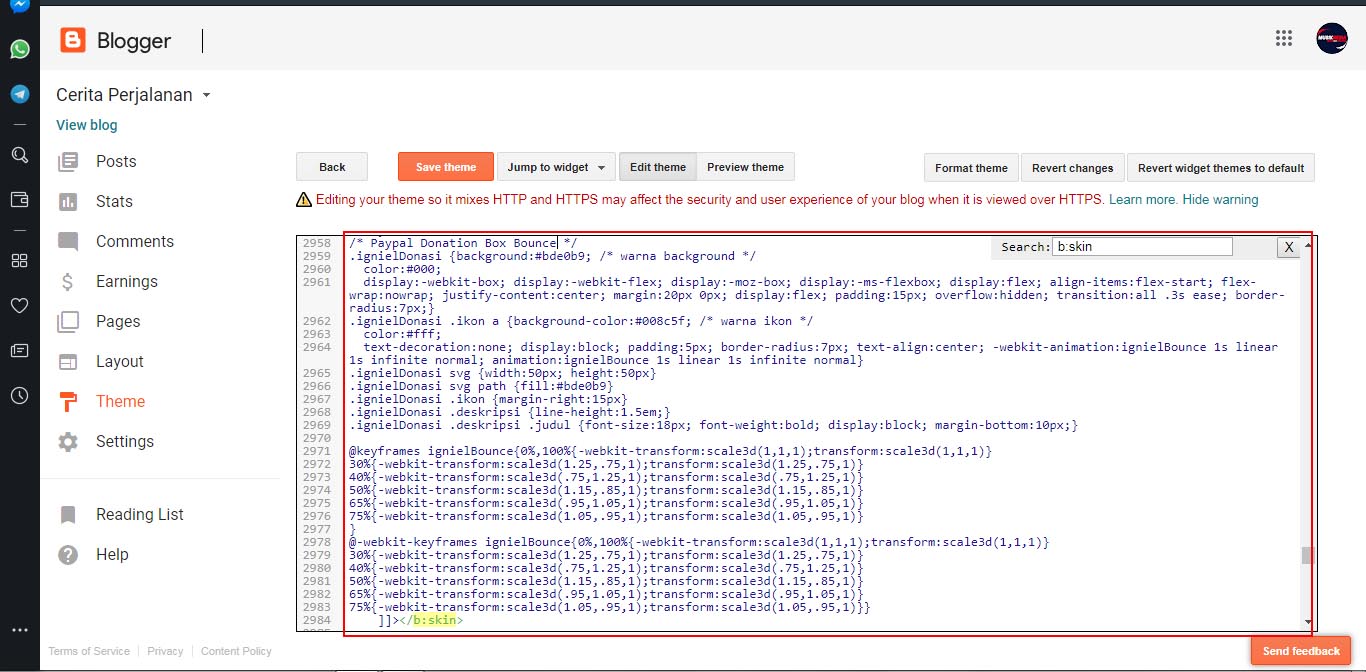
2. Copy dan Pastekan kode Style CSS di bawah ini sebelum kode ]]></b:skin> atau </style>
/* Paypal Donation Box Bounce */
.ignielDonasi {background:#bde0b9; /* warna background */
color:#000;
display:-webkit-box; display:-webkit-flex; display:-moz-box; display:-ms-flexbox; display:flex; align-items:flex-start; flex-wrap:nowrap; justify-content:center; margin:20px 0px; display:flex; padding:15px; overflow:hidden; transition:all .3s ease; border-radius:7px;}
.ignielDonasi .ikon a {background-color:#008c5f; /* warna ikon */
color:#fff;
text-decoration:none; display:block; padding:5px; border-radius:7px; text-align:center; -webkit-animation:ignielBounce 1s linear 1s infinite normal; animation:ignielBounce 1s linear 1s infinite normal}
.ignielDonasi svg {width:50px; height:50px}
.ignielDonasi svg path {fill:#bde0b9}
.ignielDonasi .ikon {margin-right:15px}
.ignielDonasi .deskripsi {line-height:1.5em;}
.ignielDonasi .deskripsi .judul {font-size:18px; font-weight:bold; display:block; margin-bottom:10px;}
@keyframes ignielBounce{0%,100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}
30%{-webkit-transform:scale3d(1.25,.75,1);transform:scale3d(1.25,.75,1)}
40%{-webkit-transform:scale3d(.75,1.25,1);transform:scale3d(.75,1.25,1)}
50%{-webkit-transform:scale3d(1.15,.85,1);transform:scale3d(1.15,.85,1)}
65%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1)}
75%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1)}
}
@-webkit-keyframes ignielBounce{0%,100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}
30%{-webkit-transform:scale3d(1.25,.75,1);transform:scale3d(1.25,.75,1)}
40%{-webkit-transform:scale3d(.75,1.25,1);transform:scale3d(.75,1.25,1)}
50%{-webkit-transform:scale3d(1.15,.85,1);transform:scale3d(1.15,.85,1)}
65%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1)}
75%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1)}
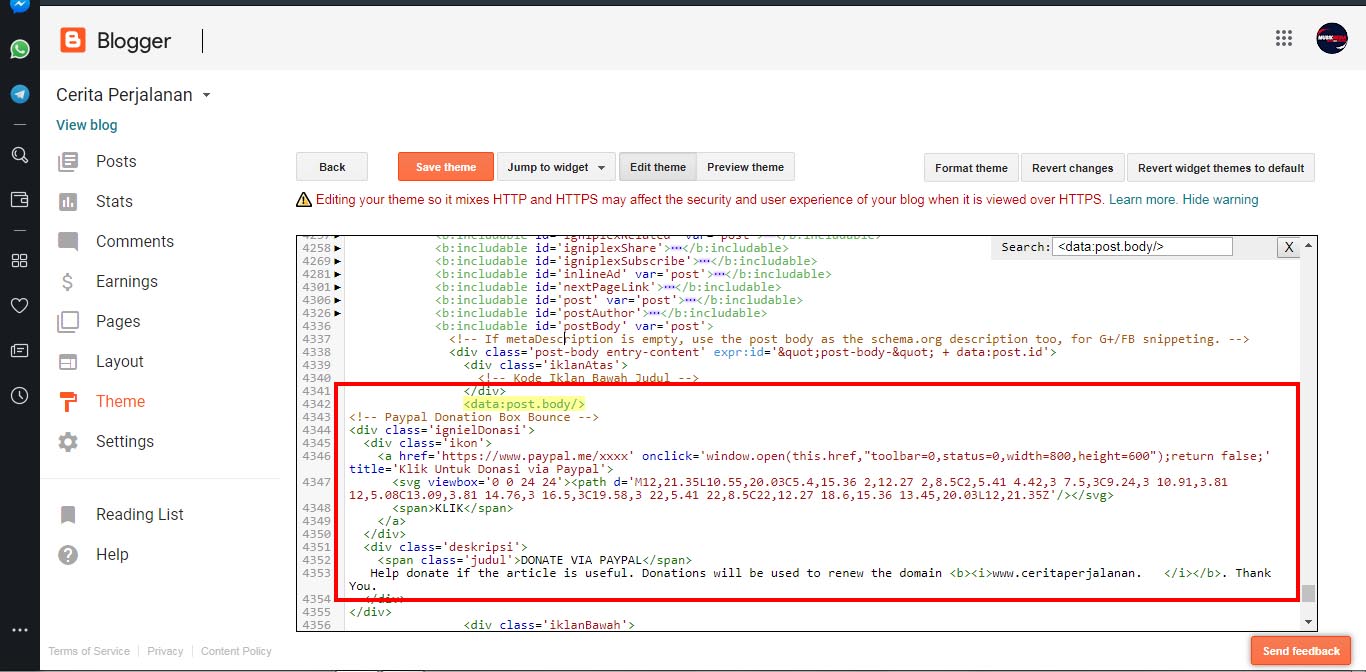
}3. Masukan kode pemanggil HTML ini, di bawah kode <data:post.body/>
Note: Letak Kotak Donasi ini nanti nya berada di bawah postingan artikel.
<!-- Paypal Donation Box Bounce -->
<div class='ignielDonasi'>
<div class='ikon'>
<a href='https://www.paypal.me/xxxx' onclick='window.open(this.href,"toolbar=0,status=0,width=800,height=600");return false;' title='Klik Untuk Donasi via Paypal'>
<svg viewbox='0 0 24 24'><path d='M12,21.35L10.55,20.03C5.4,15.36 2,12.27 2,8.5C2,5.41 4.42,3 7.5,3C9.24,3 10.91,3.81 12,5.08C13.09,3.81 14.76,3 16.5,3C19.58,3 22,5.41 22,8.5C22,12.27 18.6,15.36 13.45,20.03L12,21.35Z'/></svg>
<span>KLIK</span>
</a>
</div>
<div class='deskripsi'>
<span class='judul'>DONASI VIA PAYPAL</span>
Bantu berikan donasi jika artikelnya dirasa bermanfaat. Donasi akan digunakan untuk memperpanjang domain <b><i>www.igniel.com</i></b>. Terima kasih.
</div>
</div>Catatan: Ganti url https://www.paypal.me/xxxx dengan url paypal kamu.
4. Simpan Tema.
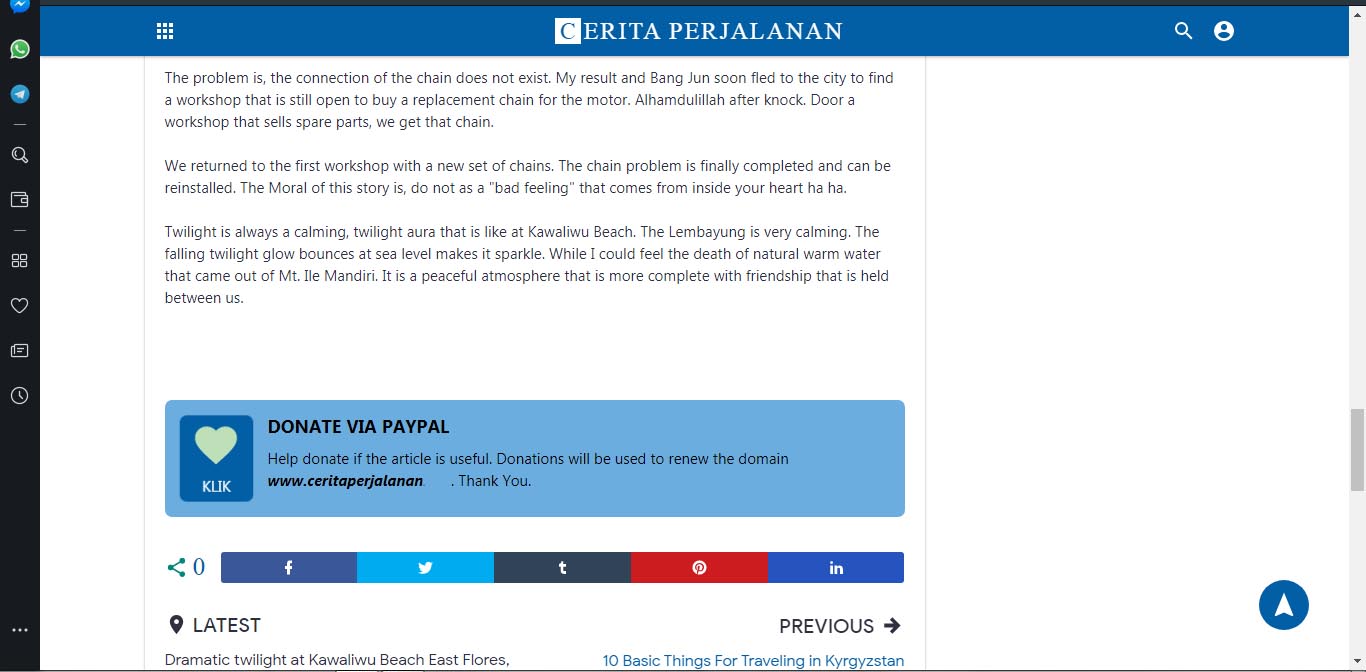
Berikut adalah tampilan Kotak Donasi Paypal Dengan CSS yang telah terpasang di blogger.
Bantu berikan donasi jika artikelnya dirasa bermanfaat Anda dapat berkontribusi dengan mengeklik tautan di bawah ini:
Donasi Sekarang




Komentar